Empfehlungen für den Webbereich
Alternativen zu Audio und visuellen Inhalten
5.1 Stellen Sie für jedes Nicht-Text-Element ein Text-Äquivalent zur Verfügung; d.h. beschreiben Sie jedes Bild, jedes Video, jede Audioaufnahme, selbstablaufende Präsentationen etc, in textlicher Form.
5.1.1 Verwenden Sie „alt“ für die IMG-, INPUT- und APPLET-Element oder stellen Sie ein Text-Äquivalent im Inhalt des OBJECT- und APPLET-Element bereit.
Beispiel: Eingebundene Grafik
<p><img src=“Verzeichnis/Datei.gif“
alt=“Kurzbeschreibung der Grafik“><p>
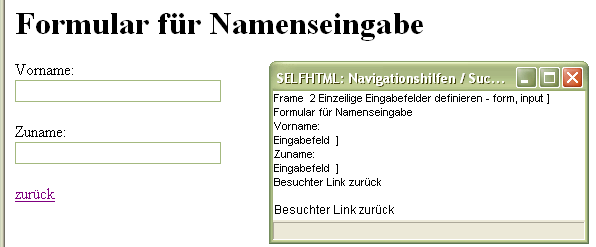
Beispiel: Formular mit Input-Attribut<body>
<h1>Formular für Namenseingabe</h1>
<form action="input_text.htm">
<p>Vorname:<br><input name="vorname" type="text"
size="30" maxlength="30"></p>
<p>Zuname:<br><input name="zuname" type="text"
size="30" maxlength="40"></p>
</form>
</body>

Bei diesem Beispiel sehen Sie im rechten Bereich die Ausgabe eines Screenreaders. Da die Formatierung der Formularfelder korrekt vorgenommen wurde, kann ein eindeutiger Zusammenhang zwischen der Beschriftung und dem jeweiligen Eingabefeld hergestellt werden.
5.1.2 Stellen Sie für komplexen Inhalt, bei dem das „alt“-Tag nicht genügt, zusätzliche Beschreibungen z.B. mit „longdesc“ im IMG und FRAME, einen Link innerhalb eines OBJECT-Elements, oder einen Beschreibungs-Link.
Bei Bildern (IMG):
Wenn die Möglichkeit, mit dem alt-Attribut einen gewöhnlichen Alternativtext für eine Grafik zu notieren, nicht genügt, kann seit HTML 4.0 auch zu einer anderen Stelle oder Datei verweisen, wo sich nähere Textinformation zu der Grafik befindet. Der Browser könnte beispielsweise nur dann einen Verweis zu dieser Stelle anbieten, wenn die Grafik nicht anzeigbar ist.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN“
„http://www.w3.org/TR/html4/strict.dtd“>
<html>
<head>
<title>Langbeschreibung für Grafiken</title>
</head>
<body>
<h1>Alte Zeiten</h1>
<p><img scr=“altezeiten.jpg“ width=271 height=“265“
alt=“alte Zeiten“ longdesc=“altezeiten.htm“></p>
</body>
</html>

Bei Frames (FRAME):Mit dem Attribut longdesc in einem <frame>-TAG können Sie auf eine Stelle verweisen, wo der Inhalt dieses Frame-Fensters in einer längeren Beschreibung zusammengefasst wird. Erlaubt ist ein URI, d.h. bei der Angabe gelten die Regeln zum Referenzieren in HTML. Dieses Attribut kommt bei Browsern zum Einsatz, die Frames zwar erkennen, aber bei denen die Anzeige von Frames nicht möglich ist, wie z.B. bei akustische Ausgabesystemen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Langbeschreibung für Frame-Fenster</title>
</head>
<frameset cols="250,*">
<frame src="verweise.htm" name="Navigation">
<frame src="startseite.htm" name="Daten"
longdesc="startseite_extra.htm">
<noframes>
<body>
<p>Alternativ-Inhalt (Zusammenfassung, Sitemap ...)</p>
</body>
</noframes>
</frameset>
</html>
5.1.3 Vermeiden Sie wenn möglich Imagemaps. Sollten Sie Imagemaps einsetzen, verwenden Sie entweder das „alt“-Attribut bei AREA oder das MAP-Element mit A-Elementen (und zusätzlichem Text) als Inhalt; d.h. stellen Sie redundante Textlinks zur Verfügung.
Beispiel siehe: http://de.selfhtml.org/html/grafiken/verweis_sensitive.htm#definieren (Verweis-senstitive Grafiken definieren)
5.2 Beim unvermeidbaren Einsatz von Platzhalterbildern, oder auch bei dekorativen Elementen, verwenden Sie ein leeres alt-Attribut: alt=““;
<p><img src=“leeresgif.gif“ alt=““><p>