Empfehlungen für den Webbereich
Tabellen
4.1 Tabellen sind nicht zu Layout-Zwecken gedacht. Verwenden Sie Tabellen daher ausschließlich zur Übermittlung von Daten, deren Präsentation in Tabellenform zweckdienlich ist.
4.1.1 Kennzeichnen Sie bei Datentabellen Zeilen- und Spaltenüberschriften (in HTML mit TD für Datenzellen, TH für Überschriften).
4.1.2 Stellen Sie eine Zusammenfassung zu jeder größeren Tabelle bereit (Attribut: summary).
Einfache Tabelle:
<table border="1" summary="Accesskeys der Seite">
<caption>Accesskeys in der Navigation:</caption><thead>
<tr>
<th id="t">Taste</th>
<th id="b">Beschreibung</th>
</tr>
</thead>
<tbody>
<tr>
<td headers="t">ALT + 0</th>
<td headers="b">Inhalt</td>
</tr>
<tr>
<td headers="t">ALT + 1
<td headers="b">Hauptnavigation</td>
</tr>
[…]
</tbody>
</table>
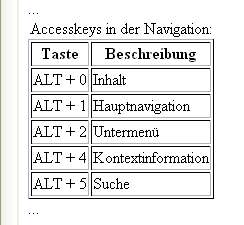
Grafik: Zeigt einen Screenshot des ausgeführten, s vorangegangenen Codebeispiels
4.1.3 Gruppieren Sie zueinander gehörende Daten (in HTML mit THEAD, TFOOT und TBODY, COL und COLGROUP).
4.1.4 Vermeiden Sie leere GIFs (Bilder) zu Platzhalterzwecken. Sollte es unbedingt notwendig sein ein leeres GIF einzusetzen, verwenden Sie bitte folgende Beschriftung:
<p><img src=“leeresgif.gif“ alt=““><p>