Barrierefreiheit
Barrierefreie Webseiten: Informationen für alle
Was ist Barrierefreiheit?
Eine Webseite ist zugänglich (barrierefrei), wenn ihr Inhalt für alle Benutzer*innen voll nutzbar ist.
Benutzer*innen können die Webseite (weitgehend) unabhängig von ihren körperlichen und technischen Voraussetzungen nutzen.
Von zugänglichen Webseiten profitieren alle
Eine Webseite, die z. B. für Sehbehinderte einfach erfassbar ist, ist für alle Benutzer*innen einfacher bedienbar.
Mit ein wenig Mehrarbeit erstellen Sie also viel nützlichere Webseiten.
Rechtliche Verpflichtung, gesellschaftlicher Auftrag
Laut Web-Zugänglichkeitsgesetz müssen alle Webseiten auf uibk.ac.at barrierefrei sein.
Viel wichtiger aber ist, dass wir auch wollen, dass alle Webseiten zugänglich sind. Wir streben an, dass alle bestmöglich von den dargebotenen Informationen profitieren.
Erstellen Sie barrierefreie Webseiten
Meine Webseite ist dann barrierefrei, wenn ich unabhängig davon,
- ob ich die Webseite auf einem Desktop-PC oder einem Smartphone öffne,
- ob ich sie mit meinen Augen betrachte oder mir vorlesen lasse (weil ich z. B. sehbehindert oder gerade im Auto unterwegs bin),
- ob ich eine andere Darstellung als die Standardeinstellung wähle (z. B. die Schriftgröße erhöhe oder auf eine Schwarz-weiß-Ansicht umstelle, weil ich nicht so gut sehe oder weil es Nacht ist),
auf alle Inhalte der Webseite zugreifen und alle Funktionen nutzen (z. B. Formulare) kann.
PDFs und Barrierefreiheit
Bitte beachten Sie, dass auch PDFs, die Sie auf Ihren Seiten zur Verfügung stellen, lt. Web-Zugänglichkeitsgesetz barrierefrei sein müssen. Standard-PDFs sind nicht barrierefrei – es benötigt spezielle Software und ein gewissen Fachwissen, um barrierefreie PDFs zu erstellen.
Wir empfehlen
- Erstellen Sie eine Webseite, die dieselbe Information wie das PDF zur Verfügung stellt.
- (optional) Wenn Sie möchten, können Sie Ihr PDF zusätzlich als Download zur Verfügung stellen; das ist sinnvoll, wenn das PDF eine besondere Gestaltung aufweist oder nur für den Druck gedacht ist.
PS: PDFs sind für den Druck und nicht für den Bildschirm optimiert. Auch für Smartphone-User sind PDFs ungeignet, d. h. mehr als die Hälfte der Besucher*innen unserer Webseiten könnte Schwierigkeiten haben, Ihr PDF zu lesen.
Seitenstruktur
Strukturieren Sie den Inhalt durch aussagekräftige Überschriften, die den Benutzer*innen erlauben, Aufbau und Inhalt der Seite zu erfassen.
Es genügt dabei nicht, Texte grafisch hervorzuheben (z. B. durch Fettsetzung oder Farbe); es müssen die dafür vorgesehenen Überschriftenelemente verwendet werden, die für die korrekte semantische Auszeichnung sorgen. Nur diese können von Screenreadern, Browsern etc. korrekt ausgewertet werden (um sie vorzulesen, um von Überschrift zu Überschrift zu springen o. Ä.).
Auch andere semantische („bedeutungstragende“) Elemente müssen entsprechend ausgezeichnet werden, z. B. Listen, Tabellen, fremdsprachige Elemente etc.
Strukturieren Sie Ihr Dokument mit Überschriften – dies ist eine wesentliche Voraussetzung für eine zugängliche Webseite. Sie können dazu entweder mit dem Element Überschrift eigenständige Überschriftenelemente erstellen oder im Element Text Zeilen direkt als Überschriften festlegen.

Bereinigen Sie den Text (Hinweis: Wenn Sie Text direkt in UniCMS eingeben und nicht aus einem anderen Dokument kopieren, können Sie diesen Punkt überspringen).
Beim Einfügen von Text aus einer anderen Anwendung (wie z. B. Word) werden unter Umständen unerwünschte Formatierungen (wie z. B. Schriftarten) mitübernommen. Wenn Ihr Text also nicht wie auf anderen Uni-Webseiten aussieht, sollten Sie nach dem Einfügen den Text bereinigen.

Markieren Sie dazu den gesamten Text (z. B. mit der Tastenkombination STRG/cmd + A) und entfernen Sie mit dem Symbol Formatierungen zurücksetzen alle Formatierungen aus dem markierten Text. Strukturelemente wie Überschriften und Listen bleiben erhalten, allerdings gehen Schriftschnitte (fett, kursiv) verloren.
Grafische Elemente
Stellen Sie Alternativen für grafische Elemente zur Verfügung. Die grafischen Elemente Ihrer Webseite sind nicht für alle Benutzer*innen zugänglich (denken Sie an Benutzer*innen, die sich das Dokument vorlesen lassen).
Versehen Sie daher alle Bilder mit alternativen Texten, die dieselbe Information vermitteln bzw. denselben Zweck erfüllen wie das dazugehörige Bild. Das kann von wenigen Worten bei eher dekorativen Bildern bis zu ausführlichen Erläuterungen bei komplexen Darstellungen (die letztendlich wieder allen Benutzer*innen zugutekommen) reichen.
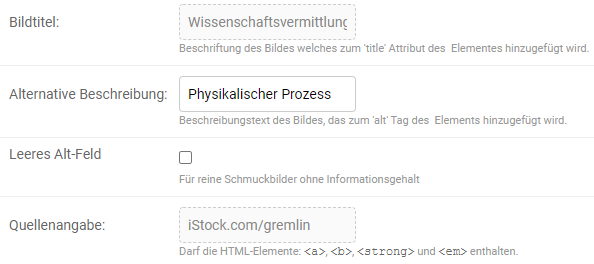
Alternative Beschreibung
Versehen Sie Ihr Bild mit einem gleichwertigen Text. Dieses Feld steht Ihnen bei allen Elementen, die Bilder verwenden, zur Verfügung, sei es Text, Bild, Kachel, Bilderkarussell o. Ä.

Eine alternative Beschreibung ist der Text, der erscheint (vorgelesen wird), wenn das Bild nicht angezeigt bzw. Benutzer*innen es (aufgrund der Browsereinstellungen oder einer Sehbehinderung) nicht sehen können. Damit Ihre Seite barrierefrei ist, geben Sie bitte immer einen alternative Beschreibung an: der Text sollte das Bild gleichwertig ersetzen, d. h. den gleichen Zweck erfüllen bzw. die gleiche Information vermitteln. Bei komplexeren Informationen (wie z. B. einem Diagramm, das die Bevölkerungsentwicklung Österreichs in den letzten 50 Jahren darstellt) ist es empfehlenswert, neben einem kurzen Beschreibungstext eine ausführliche Erläuterung auf einer gesonderten Seite oder direkt unter dem Bild (empfohlen) hinzuzufügen.
Leeres Alt-Feld
Handelt es sich jedoch um ein rein dekoratives Bild, das keine Information vermittelt, setzen Sie hier ein Häkchen (jedoch nur, wenn es tatsächlich keinen Mehrwert für Besucher*innen hat). Dann wird das Bild von Screenreadern ignoriert.
Tabellen
Erstellen Sie nur zugängliche Tabellen (Hinweis: das Element Tabelle ist im Moment noch in Entwicklung).
Setzen Sie Tabellen ausschließlich zur Darstellung von Daten ein, niemals um damit gestalterische Effekte zu erzielen (wie z. B. mehrspaltige Layouts, verwenden Sie dafür das Element Zeile und Spalten).
Tabellen stellen für Benutzer*innen mit Sehbehinderungen ein Hindernis dar: für sie ist oft schwer nachvollziehbar, welcher Wert welcher Spalte bzw. Zeile zugeordnet ist.
Beschriftung
Legen Sie eine Beschriftung fest, sofern der Inhalt der Tabelle nicht selbsterklärend ist. Geben Sie einen kurzen, aussagekräftigen Text ein, der Inhalt und Zweck der Tabelle beschreibt. Für Sehbehinderte ist dieser Text der Tabelle eindeutig zugeordnet, was das Verständnis des Inhalts erleichtert.
Überschriften
Vergeben Sie aussagekräftige Überschriften, die den Inhalt der zugehörigen Zeilen einfach und klar beschreiben.
