Überschrift
Strukturieren Sie Ihre Seite mit verlinkbaren* Überschriften und verbessern Sie damit auch die Barrierefreiheit Ihrer Seiten.
* Die Überschriften können von anderen Seiten aus direkt angesprungen werden.
Überschrift 1 (= Hauptüberschrift)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Überschrift 2 (= Kapitelüberschrift)
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
Überschrift 2 (= Kapitelüberschrift)
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Überschrift 3 (= Unterkapitel)
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.
Überschrift 2 (= Kapitelüberschrift)
Praktische Anwendungstipps

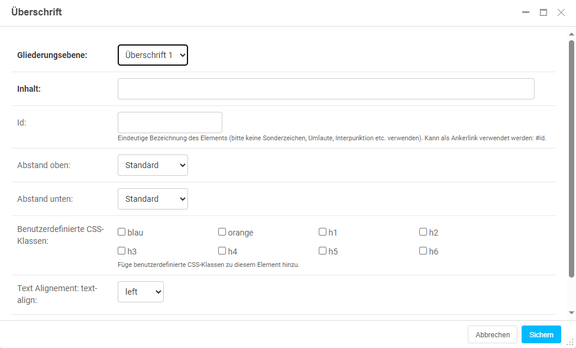
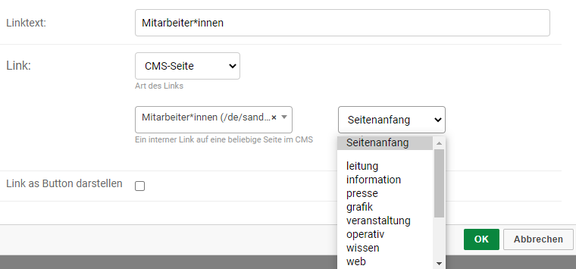
Id Geben Sie einer Überschrift eine Id, kann sie per Link (auch von einer anderen Seite) direkt angesprungen werden:

Im Beispiel oben wird auf eine Seite „Mitarbeiter*innen“ verlinkt, auf der mehrere Überschriften mit Id vorhanden sind; diese können über das Dropdown ausgewählt werden.
Benutzerdefinierte CSS-Klassen Färben Sie mit den CSS-Klassen (Formatvorlagen) „blau“ und „orange“ Ihre Überschriften ein.
Mit CSS-Klassen wie h1, h2 etc. können Sie die Größe der Überschrift anpassen, ohne die Struktur zu ändern, d. h. wenn Sie einer Überschrift 2 die Klasse h4 zuweisen, wird sie so groß dargestellt wie eine Überschrift 4; für Sehbehinderte und Suchmaschinen handelt es sich aber trotzdem um eine Überschrift 2 (also eine Unterüberschrift).
